「パララックス」はWebデザインのトレンドとして2012年頃から流行り始め、現在ではこの手法がより進化し、多くのサイトで利用されています。そろそろブームが過ぎるのでは?という意見も聞こえますが、パララックス効果を代表とするスクロールエフェクトはアイディア次第でまだまだWeb利用者たちを魅了する可能性をたくさん秘めているのです。
パララックスとは?
パララックス(parallax)、直訳すると「視差」という意味です。もともと写真用語で、光学式ビューファインダーを使う際、レンズとの位置関係のズレにより、ファインダー視野と実際に撮影される画面にズレが生じる現象を指す言葉です。Webデザインにおけるパララックスは、スクロールといった動作に応じて、複数のレイヤー(層)にある視覚要素を異なるスピードで動かすことで視差を生み出し、立体感・奥行きを演出する手法のことを指します。最近では、本来の多重スクロール遠近効果の定義を超え、スクロール操作による視覚的エフェクト全般を「パララックス」と呼ぶこともありますが、本コラムではその全体を「スクロールエフェクト」と称しながら、パララックスを中心に考察していきます。
パララックスなどのスクロールエフェクトは何がすごい?
パララックスなどのスクロールエフェクトの流行には「格好いい」や「面白い」といった単純な理由以外に、しっかりとした裏付けがあります。
スクロールがもたらす操作性
現在ではスクロールできるホイールマウスは主流になっていますが、以前は逐一スクロールバーに移動しなければいけないという時代もありました。最初にホイールによるスクロール体験をした時、感動すら覚えた方はいらっしゃるのではないでしょうか。パララックス等のスクロールエフェクトはその気持ちのいい動きを最大限に活かしています。勝手に再生する動画と違い、自分の操作で画面を動かしたり、好きなペースで進んだりできます。また、スクロールというシンプルな操作だけで、視覚効果を楽しめながらたくさん情報が得られるというメリットは言うまでもありません。
独特な情報の見せ方
一つのページに見せたい情報を全部提示することで、一般のサイトと違い、ページ遷移による待ち時間や感覚の分断が避けられます。また、ストーリー仕立てで見せたり、特別な空間を作り上げたりすることにより、統一した世界観の訴求や実体験のような演出が可能になります。更に、スクロール動作に応じて必要なところに説明文や関連情報を入れ、サイト内階層を作る面倒や一体感を損なうこともなく情報提供ができます。
このような快感を覚えさせる操作と連続する展開は、ユーザーの感覚を刺激して「次へ、次へ」と促し、より多くの情報を閲覧するアクション・モチベーションに繋がるのです。するとユーザーは、自然と一定の時間にサイトに滞在したり、繰り返しコンテンツを閲覧したり、更にリピート来訪したりすることが期待できます。そして、Webサイトから得た素晴らしい体験というプラス的印象と共に、商品・サービス・コンテンツ内容も来訪者の記憶に残こすことができます。
パララックス・スクロールエフェクトを活用したサイトの事例
今まで述べてきたパララックスなどのスクロールエフェクトの特徴や利点を踏まえ、代表的な国内外のWebサイトをいくつか紹介します。(リニューアルや公開が終了しているサイトもございます。)
リニューアル前のサイトになりますがパララックスサイトの中でも有名な東京スカイツリーの公式サイトでは、トップページにアクセスすると、ファーストビュー(最初に見える範囲)には営業時間や新着情報、おすすめ情報が表示されています。一見普通のサイトに見えますが、スクロールしていくと、スカイツリーの構造を先端から眺めていく仕掛けになり、一押し情報や各部分の説明も動きに応じて出てきます。全体の長さを感じさせることで、建物の高さを強調する狙いです。 このような高層建築物をはじめ、高い・長い物を紹介する時、パララックスといったスクロールエフェクトは非常に効果的な表現手法であり、相性◎です。

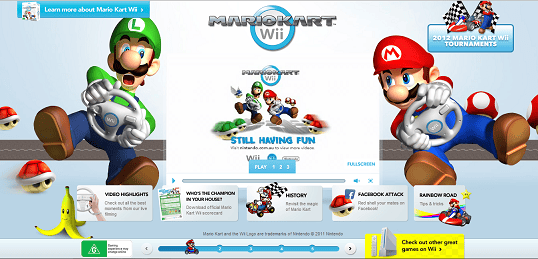
以前公開されていたNintendoオーストラリアのマリオカートWiiのサイトはまたパララックスを利用した傑作です。スクロールは縦ではなく、道に沿って横また斜めに進むようになっています。滑らかな動きと遠近感の演出により、カートが疾走している様子を見事に表現でき、キャラクターの表情が生き生きに見えて臨場感とゲームの楽しさが伝わってきます。下部に車に乗っているマリオが今いる位置を知らせてくれるところも分かりやすくてユーザービリティが高いです。

こちらも以前公開されていたサイトで、「キリンじゃなくちゃつくれないものを、もう一度つくろう。」という社内スローガンを掲げ、商品へのこだわりをWebならではの力で表現した新商品「澄みきり」のスペシャルサイトです。シンプルで洗練された高級感のある特徴を最大限に伝えるため、ページ内の構成要素を厳選し、GIFアニメを活用したシネマグラフにパララックスを掛け合わせ、ゆれる泡や缶をつたう滴などで「味」への想像を促します。国際賞「ペントアワード2013」で銀賞を受賞したパッケージデザインをはじめ、ブランドを豪華にお披露目しようとオープニングアクトで缶をアンベールする華麗な演出や、開発者の熱い言葉など、本気感が伝わる一ページに仕上げています。

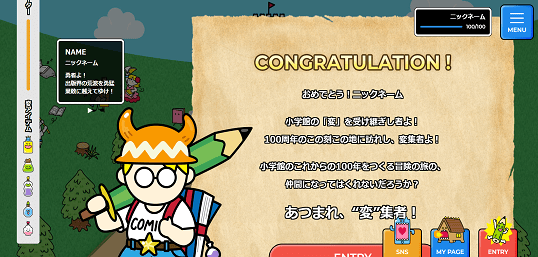
こちらの採用サイトはスクロールすると、「下から上へ」と主人公が進んでいく中で、社員や仕事内容の紹介、会社概要など、ゲームの世界に迷い込んだかのような楽しい演出で次々とコンテンツが表示される仕組みになっています。
最終的にエントリーボタンを押下するまでワクワク感が続き、応募者でなくとも心を鷲掴みにされ採用サイトとして非常に成功されているかと思います。

「パ・リーグTV」や、パ・リーグ6球団の公式ウェブサイトの企画・運営を行うこちらの企業のサイトは、躍動感があり、しっかりとした情報伝達と共にワクワクするような臨場感が溢れるサイトです。採用コンテンツのデータ表示など、至る所で工夫がなされ、プロ野球ファンのみならず是非一度見ていただきたいおすすめのサイトです。

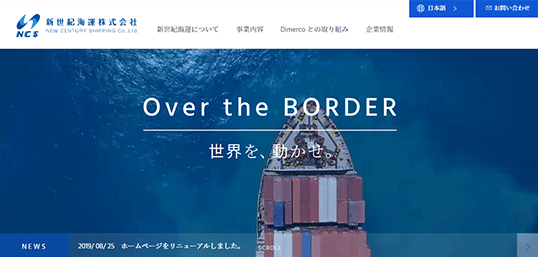
国際的な物流サービスを展開する企業のサイトでは、サイトを訪れる人の心にしっかりと訴求できるデザインで、文章の展開を補うような形でビジュアルが動いており、メッセージ性が高く、コンテンツを重視する優れた設計がなされています。このように、トレンド感だけでパララックスデザインを活用するのではなく、ステークホルダーを意識したサイト設計がなされることが大切です。

パララックスを活用したサイト制作の注意点は?
今までたくさんスクロールエフェクトの素晴らしさを語ってきましたが、実際にこのようなデザインを導入するにあたり注意しなければいけない点がいくつかあります。
多くの情報が一枚のサイトに集約されますし、それに伴い多くの画像も使われますので、なるべくサイトが重くならないように工夫する必要があります。面白さ・インパクトのある視覚演出効果を実現するために出来るだけ多くの要素を入れたがる気持ちは分かりますが、情報の錯綜により本来の訴求ポイントが見失ってしまう懸念もあります。奇抜さを求めるあまりに、各要素の「妥当性」「必要性」を無視していないか、またその動きはユーザーに不快感を与えていないか等、ユーザーエクスペリエンス(UX)を考慮した入念な設計、チェックも忘れてはいけません。
そして、スクロールというシンプルの操作ですべての要素を動かすことになっていますので、利用デバイス、利用環境によって利用体験が悪くなったり、利用できなくなったりする可能性もありますので、確認と対策も事前に考えなければいけません。
更に企画から実装まですべての作業段階において、クライアント、企画スタッフ、デザイナー、エンジニア間のコミュニケーションがいつも以上に必要とされます。細かい動き、微妙なニュアンスやイメージ、表現効果などに対する認識の一致・統一が常に求められるからです。
まとめ
パララックス等のスクロールエフェクトを、単なる「格好いいから」「流行っているから」等の理由で導入したいという考え方は本末転倒です。一貫した訴求があり、流れ(ストーリー)が感じられるような演出が必要な場合や、商品・サービスの特徴に合いメリットを活かせる場合でしたら、パララックスなどのスクロールエフェクト手法を導入する意義があります。どんな手法でサイトを作ろうとしても、最も大事で最初に考えるべきことは、何を伝えるかということに変わりはありません。くれぐれも慎重に吟味し、最も商品・サービスを分かりやすく、魅力的に伝える方法を選んで頂きたいです。
戦略的デザインと集客設計で成果の出るWebサイトをご提案、構築いたします。
「こんなサイトできますか?」や「サイトのお困りごと」などぜひお気軽にご相談ください!

この記事の著者

マイクロウェーブクリエイティブ フロントエンドグループ
ウェブサイトのトレンドや技術・言語など、経験豊富なフロントエンドエンジニアがサイト構築に役立つ情報を提供します。