Webサイト運営を成功に導くために重要とされるUX(ユーザーエクスペリエンス)。しかしながら「UXという言葉は知っているが、どうWebサイト運営に活かしていけばいいのか掴みきれていない」という方も多いのではないかと思います。
本コラムでは、大手サイトを数多く手掛けるマイクロウェーブクリエイティブのUXデザイナーが、主にWebサイト運営の担当者様に向けて、UXの定義から施策まで詳しく解説します!
UXとは
UX(ユーザーエクスペリエンス)は、User Experienceの略語で、直訳すると「ユーザー体験」となります。ざっくり言えば、Webサイトやアプリ、製品などを利用するときの体験を指し示す言葉です。またこのUXに目を向け、その体験自体をデザインの対象に含めるような考え方をUXデザインと呼びます。
「ユーザー体験」のみだと曖昧なので、もう少し具体的に定義を掘り下げてみます。
UXについては、ISOやJISといった標準規格やUX白書というUXを定義づける重要な文書などで定義が記載されていますが、デザイナー以外の方々にとっても重要となるポイントを大きく3つに分けご紹介します。
「体験」の範囲

「ユーザー体験」というとシステムや製品を利用している最中の出来事を想像しがちですが、UXの定義では「体験」には利用中だけではなく利用前や利用後、さらにそれを回想するときのことも含まれるとされています。
例として「化粧水」というプロダクトを考えてみましょう。
洗面台の前に立って化粧水を肌に塗っているその瞬間はもちろん、「CMなどでその化粧水を認知して購入に至る」「数日間使用してみて効果を実感する」「購入した化粧水がなくなったあとリピートする」「加齢とともに肌の調子が変わってきて、同シリーズの違うバリエーションの商品の利用を検討する」・・・など、その製品に関するあらゆる関わりが「体験」の中に含まれます。
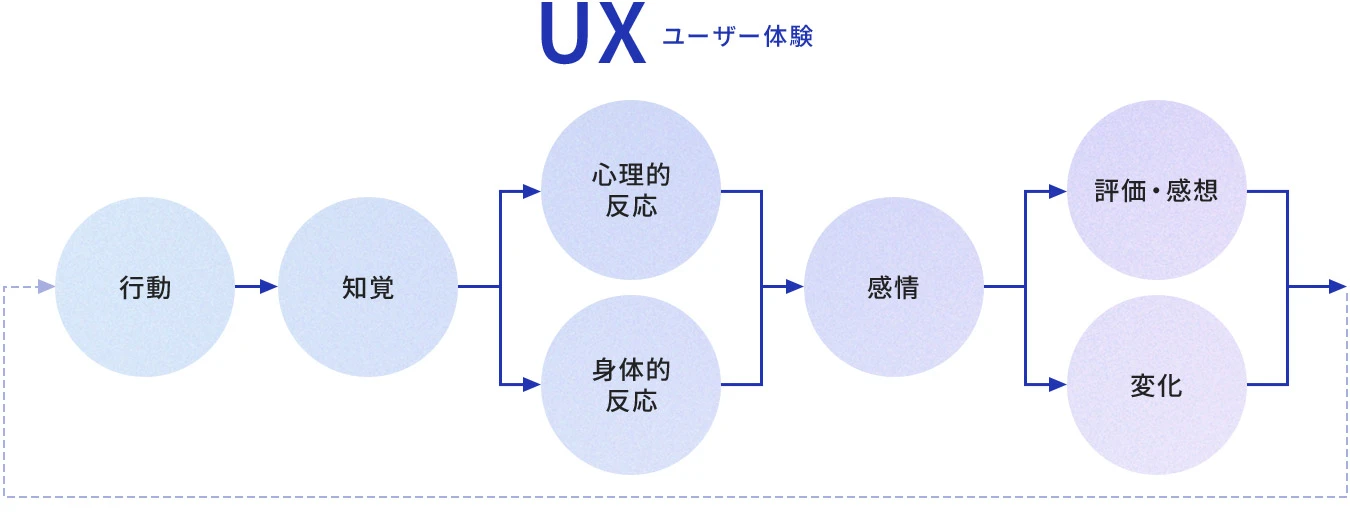
「体験」に含まれるもの

「体験」には行動だけでなく、知覚、身体・心理的反応、感情、行動が終わった後の主観的な評価、その人に起こる変化なども含まれます。
化粧水のケースでいえば、「CMを見る」「購入する」「使用する」という行動だけでなく「CMを見て好印象を抱く」「気になる商品だったが、CMを見て自分向けの商品ではないと感じて購入を取りやめる」などの心理面の変化や「CMを見て商品の存在を覚える」「CMを見てロングバージョンが見たいと思うようになり、Youtubeを開く」など別の行動を引き起こすような変化をうむことも体験に含まれます。
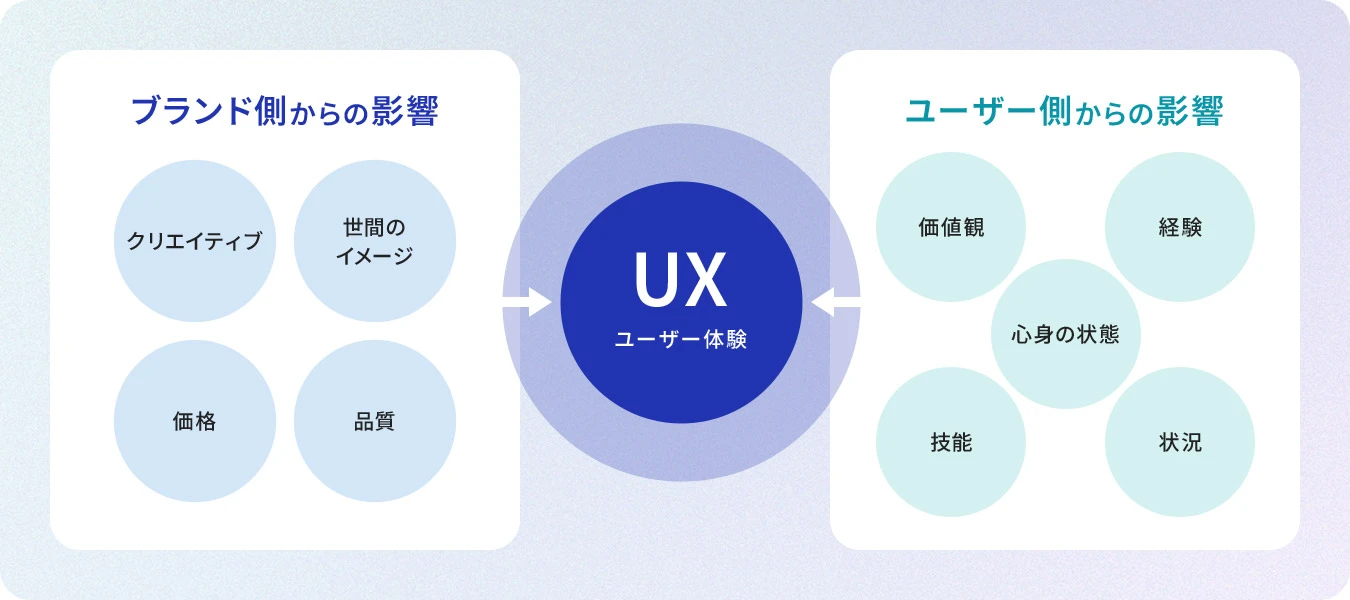
「体験」に影響を与えるもの

ユーザーの体験は、そのプロダクトとユーザー、双方が影響を与え合いながら形成されます。
プロダクト側からの影響としては、ブランドに対する世間一般のイメージ、広告やパッケージなどのクリエイティブ、機能やデザインなどの品質、価格などが挙げられます。価格が低く抑えられていて親しみやすさを全面に押し出しているブランドと、最高の素材を詰め込んで高級感をアピールしているブランドではユーザー体験も異なってきます。
一方、ユーザー側からの影響として挙げられるのはユーザーの経験、価値観や信念、その人の好み心身の状態、置かれている状況、技能特性などです。同じブランドであっても1人1人のユーザー体験は異なりますし、同じユーザーであってもどのブランドを見るかで体験は変わります。
たとえば「これはよい化粧水だ」と満足する基準はコストパフォーマンス、オーガニックな素材、低刺激、なんとなくのイメージ、CMの出演者や音楽・・・など人によりさまざまですし、多くの場合はユーザー側の都合とメーカー側が提供している品質や価格・ブランドイメージなど複数の判断基準を混ぜ合わせて総合判断することになるはずです。これが、プロダクトとユーザー双方の影響が関与するということです。
UXデザインの効果

ここからは、UXデザインに目を向けると具体的に何がよいのかを考えていきます。
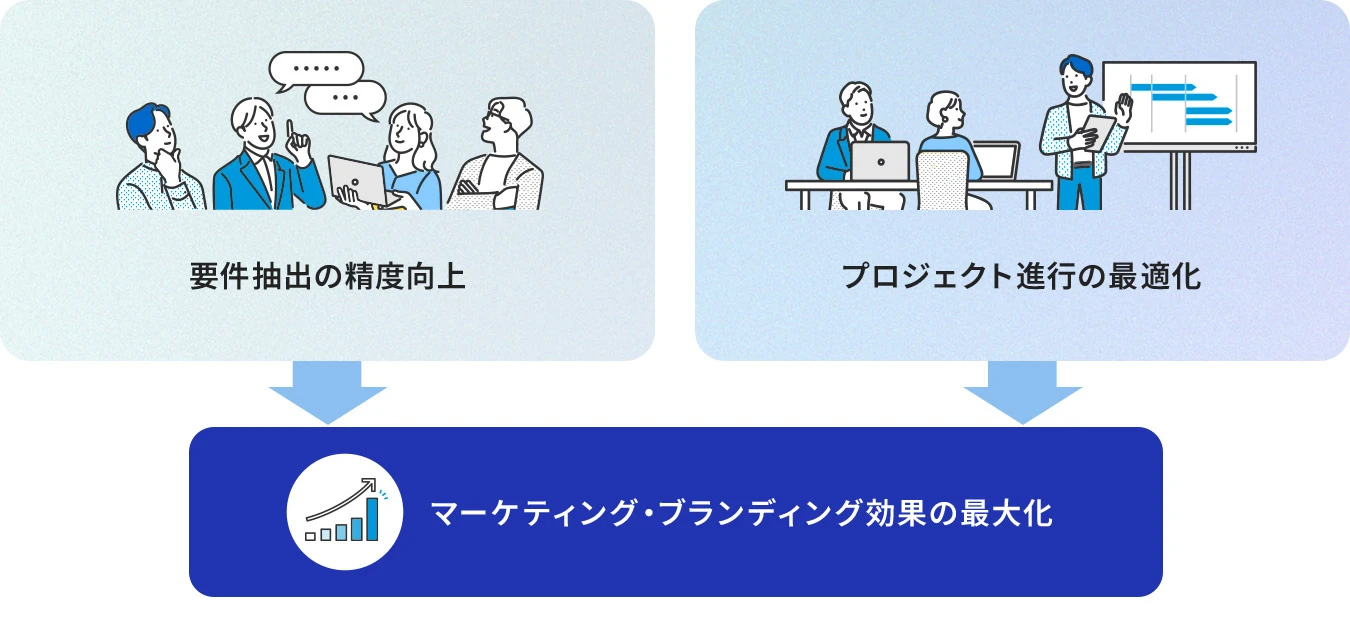
もちろん「ユーザー目線でのサイト制作ができる」という点は大きなメリットですが、さらにプロジェクトにおける具体的なベネフィットとして
- 要件抽出の精度向上
- プロジェクト進行の最適化
- マーケティング・ブランディング効果の最大化
という3点をピックアップしてみます。
要件抽出の精度向上
UXに目を向けなくても、デザイナーに依頼すれば綺麗なWebサイトを作ることは可能です。しかし、それがユーザーにとって有益なものになっているかはまた別の話です。ただトレンドに則っているというだけでなくユーザーにとって「良い」と思ってもらえるようなWebサイトを作るためには、個々人の好みではなく「ユーザーの体験をよりよくするためには何をすべきか」という目線で要件を洗い出していくことが必要となります。
前述の通り、UXはユーザー側とプロダクト側、双方のさまざまな因子から影響を受けて形作られます。そのため、UXに目を向けながらWebサイトを構築していくと
- 全体のサイト構造と操作フロー
- 操作フローを支えるナビゲーション
- TOPページのメインビジュアルやキャッチコピーの内容
- 全体的なトーン&マナー
- 画面設計時のアニメーション
- TOPページ全体のレイアウト
- その他各ページの文章やレイアウト
など、あらゆるトピックにおいて「ユーザーのためにサイトをどう作るべきか」というヒントを洗い出すことが可能となります。
プロジェクト進行の最適化
ユーザー目線を実現するうえで一番確実なのはユーザーにプロジェクトに参加してもらうことです。しかし当然ながら、実際のデザインプロジェクトに本物のユーザーが関われる時間には限界があります。だからこそ、ユーザーが不在でもユーザーのことを意識できるようなプロジェクトにしていく意思が必要になります。
もちろん、これは簡単なことではありません。「頑張ってユーザーのことを意識する」というだけでは、個々人のバイアスで都合のいいユーザー像をイメージしてしまったり、プロジェクトメンバー間で思い描いているユーザー像が異なっていてうまくプロジェクトを進行できなくなるリスクがあります。こうした背景から、UXデザインでは個々人の能力や意識だけではなくプロセスによってユーザーの要求事項を反映させることが重要視されます。具体的には
- ユーザーからの要求事項を正しく汲み取るための手法
- プロジェクトメンバー間で合意形成するための手法
- 要求事項の実現方法を検討する手法
- 仮説を実施した後、その効果と改善プランを検証する手法
といった段階を経ることで、ユーザーにじっくり目を向けられるようなプロジェクト進行を実現するのがUXデザインの特徴です。
マーケティング・ブランディング効果の最大化
要件抽出とプロジェクト進行がユーザー目線に最適化されることで、マーケティング・ブランディングの成果が向上することが期待されます。
現代は人々が触れる情報の量が圧倒的に増え、あらゆる製品・サービスが入念に比較検討される時代です。ことWebマーケティングやWebサービス運営においては、品質・使いやすさ・価格・イメージなどを含めて総合的に「よい体験」が提供できていると判断してもらうことがマーケティング・ブランディングの面でも重要になります。UXデザインの手法を用いて要件抽出・プロジェクト進行を最適化することで
- どういったユーザーに、どのように魅力を理解してもらえるか
- どのようなブランドイメージを、どのように表現するべきか
- ユーザーによいと判断してもらうためにサイトに求められることはなにか
をより深く考えることが可能です。
また近年では、Googleをはじめとしたプラットフォームにおいても「ユーザーニーズに合致しているか」が重要視される傾向にあります。SEO対策でも広告施策でも、ユーザーニーズを無視してこちらが出したい情報を無理やり露出しようとするとペナルティを受ける可能性も高まります。こういった面からも、UXデザインの手法を通してユーザーニーズを正しく把握することは重要であるといえます。
UXに目を向けるための手法
では、UXに目を向けるためにはどうすればよいのでしょうか?
いくつか代表的なアプローチを紹介します。
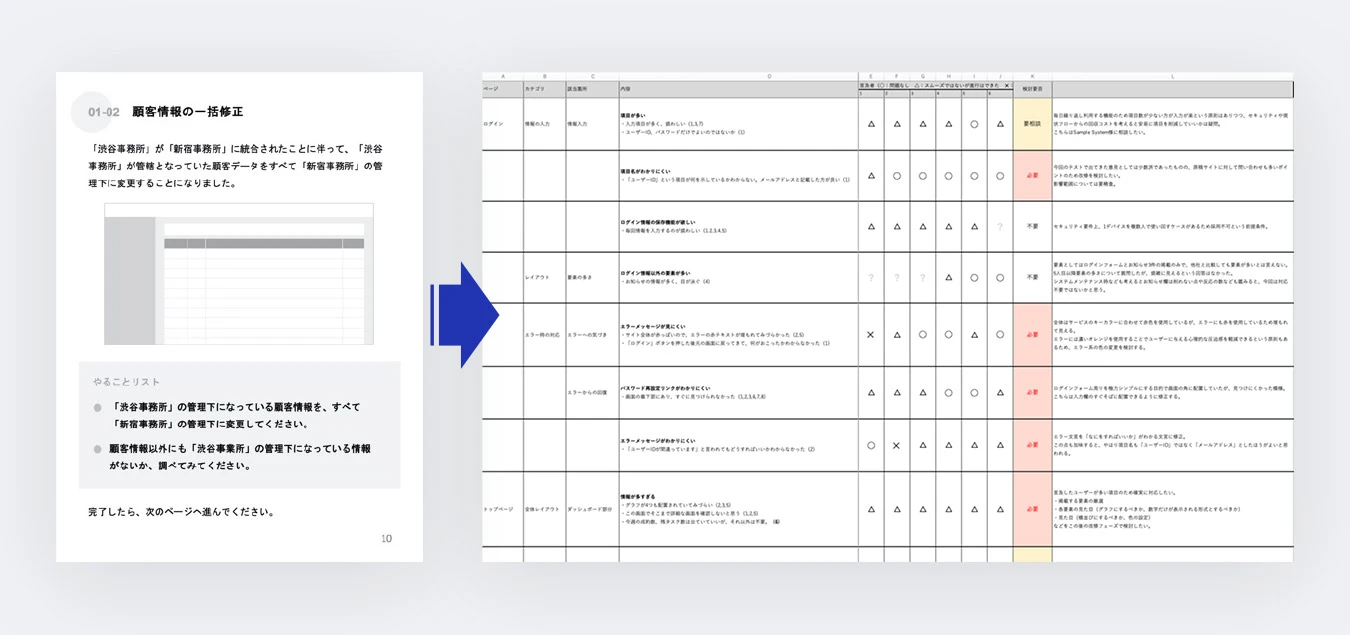
ユーザーの声を聞く:ユーザーインタビュー、ユーザビリティテスト

実際のユーザーに話を聞く手法です。インタビュー形式で行うものをユーザーインタビュー、現状のWebサイトや試作途中のプロトタイプを触ってもらってフィードバックを募る手法をユーザビリティテストと呼びます。
当たり前ですが、ユーザーの心理を知るためにはユーザーに聞くのが最も効果的です。
Webサービス等であれば実際のユーザーに話を聞くこともありますし、BtoCの製品などであれば弊社内でアンケートやテストを実施することもあります。さらに大規模な調査が必要な場合や特殊なセグメントに向けた情報収集を行いたい場合は、リクルーティングサービスを利用して被験者を募ります。
※ 詳しくは、ユーザビリティテストのサービスページをご覧ください。
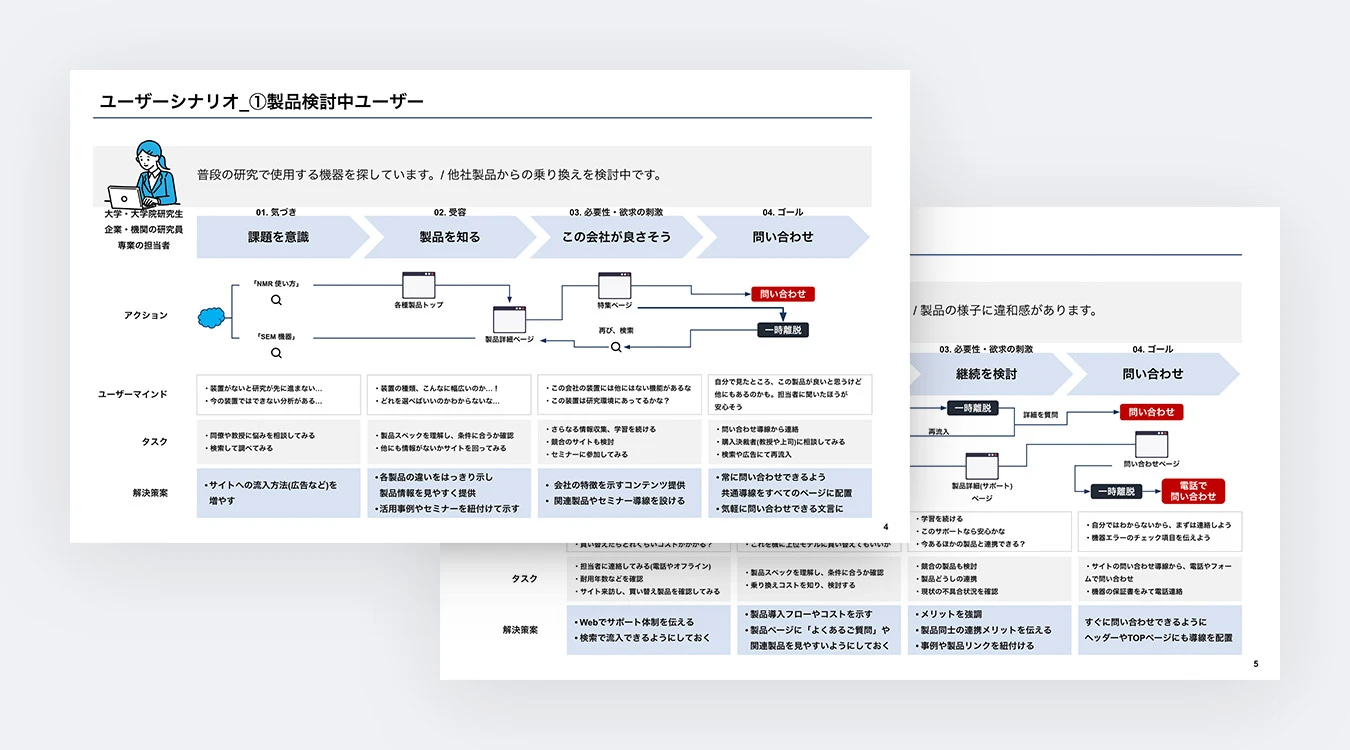
要件を整理する:カスタマージャーニーマップ

ユーザーの理想的な行動フローをマッピングし、それが達成されるための制作要件をステップごとに抽出していく手法をカスタマージャーニーマップと呼びます。
サイトの制作要件をリストアップする際、思いついたところから取り上げていくと本来のユーザーニーズからかけ離れた点にばかり注意が向いてしまうリスクがあります。カスタマージャーニーマップのようにユーザーの行動に注目しながら要件をリストアップする手法を採用することで、ユーザーにとって必要な機能やデザインを俯瞰して捉えることが重要です。
ユーザーインタビューやユーザビリティテストのように実際のユーザーの協力が必須のアプローチと違い、仮説をベースに制作することも可能です。要求事項を整理しておくことはプロジェクトメンバー間の合意形成をするうえでも重要なので、カスタマージャーニーマップに限らず要求事項を整理するドキュメントは積極的に作成しておくとよいでしょう。
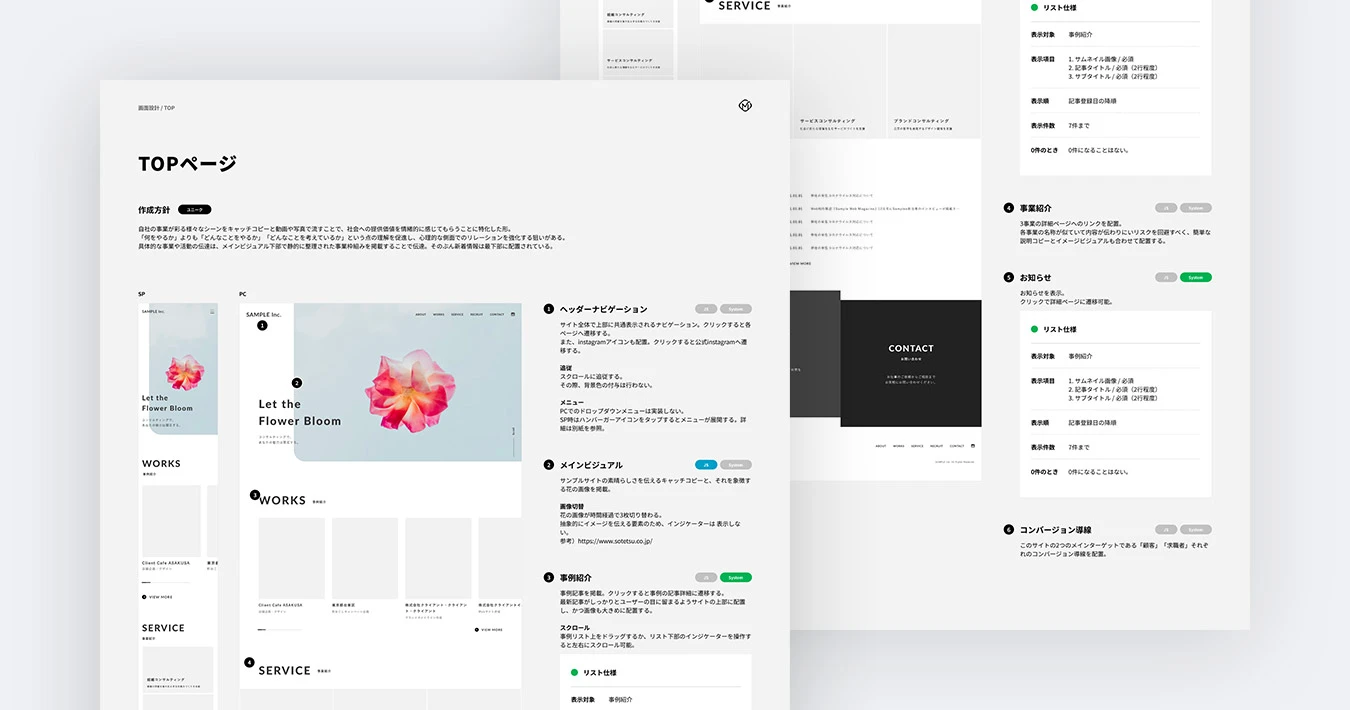
実現方法を考える:ワイヤーフレーム

本格的なデザインに入る前に作成する、Webサイトの設計図をワイヤーフレームと呼びます。デザインと比べると画像や色などのグラフィック要素を削ぎ落とす代わりに、サイト全体の導線設計、各ページの掲載要素、動作仕様、運用フローなどを検討することに注力したドキュメントです。
要求事項が整理されたらすぐにグラフィックの検討に入りたい気持ちになりますが、ユーザーの要求事項は「見た目の美しさ」以外にも多岐にわたります。グラフィックを検討対象から外してそれ以外の要素を先にワイヤーフレームで議論しておくことで、このWebサイトがユーザーの要求事項を叶えるものになっているかどうか、多角的にジャッジすることが可能となります。
またワイヤーフレームも、プロジェクトメンバー間の合意形成に役立ちます。ワイヤーフレームはグラフィックデザインよりもラフなパターン出しが容易で、関係者の意見を柔軟に取り入れて修正したり、複数のアイデアを比較検討しながら取捨選択していったりといった動きをとりやすいです。プロジェクトメンバーを巻き込んでディスカッションすれば、サイトの方針がメンバー間で共有されてその後の進行がスムーズになる効果が期待できます。
仮説を検証する:効果測定と改善

サイトやサービスをリリースした後、定期的に成果を確認し、細かい改善を繰り返していく手法です。
価値観が多様化し社会環境も目まぐるしく変化する現代では、インタビューやリサーチを繰り返したとしてもユーザーのことを完璧に理解することはできません。また仮にリリース直後にいい成績を収めていたとしても、変化に対応していくことは必須事項です。こうした観点から、UXデザインでは「仮説に基づいてサイトを完成させる」だけではなく「効果測定と改善により仮説を検証し、チューニングしていく」ことも重要視されます。
※ 詳しくは、効果測定・アクセス解析のサービスページをご覧ください。
まとめ
いかがでしたでしょうか?
UXデザインというキーワードだけ聞くとつかみどころのないもののように感じられますが、プロジェクトの効果を最大化するうえでUXデザインは非常に重要です。それぞれのプロジェクトにどのようなアプローチが最適なのか、弊社からご提案させていただくことも可能ですので、UX改善に課題をお持ちの企業ご担当者様はぜひお声がけください!

この記事の著者

マイクロウェーブクリエイティブ UXグループ
成果を生むウェブサイトの基盤となる画面設計やUXデザインを担当するチームが、UI/UXや分析・戦略に関する情報を提供します。